- Spojte sa s nami
- +421 915 105 575
- info@dcbi.sk

Webdizajn trendy na rok 2019 – 2.časť: Flat design
31. októbra 2018
8 tipov, ktoré posunú Vašu vizitku na nový level
21. novembra 2018Webdizajn trendy na rok 2019
3.časť: Mobile first dizajn

Mobile first dizajn
Rýchlosť nie je jediné kritérium, ktoré Google používa na hodnotenie webových stránok. V roku 2015 počet vyhľadávaní na mobilných zariadeniach celkovo predbehol stolové počítače, čím sa mobilné vyhľadávanie stalo celosvetovo najpoužívanejšie. Vzhľadom na to Google zmenil mechanizmus, podľa ktorého zobrazuje stránky ako prvé a uprednostňuje mobilné webstránky pred tými počítačovými.
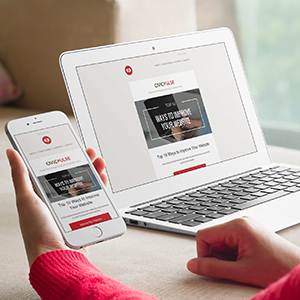
Keďže mobilné stránky berú prioritu počítačovým, nemôžeme sa čudovať, že mobile first dizajn sa stal trendom. Tento dizajn zmenil od základov spôsob navrhovania webových stránok. Štandardne je stránka navrhnutá pre stolový počítač alebo laptop a má pridaný responzívny dizajn pre zobrazenie na mobilných zariadeniach. Mobile first dizajn to robí opačne: začne s návrhom stránky pre užívateľa mobilného telefónu a následne vyrobí aj verziu, ktorá funguje pre používateľov stolových počítačov.
Opäť treba povedať, že mobile first dizajn nie je tlačený do popredia iba na základe faktorov umiestňovania webstránky v rebríčku alebo kvôli SEO. Pre užívateľov je to najmä o prvom dojme a vizuálnom výsledku pri zobrazení na mobilnom zariadení a tým pádom ľudia oveľa radšej vyhľadávajú na takejto stránke. Mobile first trend je stretnutím ponuky a dopytu mobilných používateľov a preto bude trendom ešte dlhú dobu.
Pokračovanie nabudúce / Asymetrický vizuál/zalomená mriežka
Zdroj: www.theedigital.com