- Spojte sa s nami
- +421 915 105 575
- info@dcbi.sk

Webdizajn trendy na rok 2019 – 1.časť: Rýchlosť
18. októbra 2018
Webdizajn trendy na rok 2019 – 3.časť: Mobile first dizajn
13. novembra 2018Webdizajn trendy na rok 2019
2.časť: Flat design

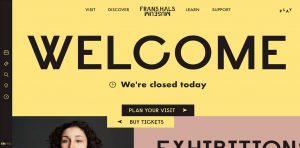
Flat design
Dizajnéri a vývojári v 2017 začali navrhovať čisté a jednoduché webstránky, aby boli lepšie zobrazovateľné na mobilných zariadeniach. Mobile-first dizajn pre webstránky už nie je len možnosťou, ale nutnosťou. Plno obrázkové webové stránky sa načítavajú pomaly a otravujú užívateľov – to sme už spomínali v predošlej časti.
Čistý, minimalistický dizajn alebo aj flat dizajn je charakterizovaný rýchlym načítaním a súčasne je trendy a žiadúci najmä z dvoch dôvodov. Prvým je, že mobilní používatelia a počítačové prehliadače môžu preskúmať rýchlo sa načítavajúce stránky. Druhým dôvodom je, že udržujú vysokú hodnotu SEO. Flat dizajn pomáha stránke dosiahnuť mnoho požiadaviek na rýchlosť, ktoré začínajú vyžadovať vyhľadávacie mechanizmy. Preto začína byť flat dizajn obľúbený a tento trend bude pokračovať aj v roku 2019.
Flat design neznamená, že všetko je zredukované na dva rozmery – všetko je o minimalizme a použiteľnosti. Je to estetický dizajn, ktorý zbavuje webstránky neporiadku a upozorňuje na dôležité časti stránky. Využíva jasné farby, čisté a svieže okraje a veľa voľného priestoru, flat dizajn je osviežujúca zmena oproti rozptyľujúcim a pomaly sa načítavajúcim dizajnom plným obrázkov vo vysokom rozlíšení.
Napriek tomu - minimalistický neznamená, že flat dizajn je nudný. Kontrastné jasné farby a ilustrácia s jednoduchým zobrazením a sans-serif fontmi ako sumarizácia častí flat dizajnu prináša dokonalý user-experience, ktorý priťahuje pohľad a púta.
Pretože flat dizajn sa nespolieha na zaujatie obrázkami, neobsahuje príliš veľa dát navyše, ktoré sú potrebné na načítanie pri navigovaní užívateľa na stránku. Toto znamená dve naozaj skvelé veci pre majiteľa webstránky: prvou je, že zákazníci a klienti, bez ohľadu na to, či si stránku prezerajú na mobile alebo inde, budú mať skúsenosť s príjemnou a rýchlo sa načítavajúcou stránkou. Druhou je, že flat dizajn robí stránku rýchlostne a optimalizačne rýchlejšou – čo je veľmi žiadúce najmä pre Google, Bing a všetky ostatné vyhľadávače. Ako sme už spomínali v časti o rýchlosti, znamená to vyššie umiestnenie stránky v rebríčku a spolu s pútavým flat dizajnom užívateľ zostane na vašej stránke dlhšie a je pravdepodobnejšie, že konvertuje.
Pokračovanie nabudúce / Mobile first
Zdroj: www.theedigital.com